10 juni 2024
Wat is er voor klanten belangrijk op een productpagina bij een beslissing?
De productpagina is de belangrijkste drijver van je conversie. Zorg ervoor dat deze gebruiksvriendelijk is ingericht.

De productpagina van een website of webshop is de belangrijkste pagina. Hier komen de meeste bezoekers en beslissen ze of ze verder gaan met jouw product of kiezen voor een alternatief. In dit blog bespreken we wat essentieel is voor een gebruiksvriendelijke productpagina, aan de hand van echte voorbeelden.
44% van de huidige productpagina’s bieden geen positieve gebruikerservaring
Laten we beginnen met cijfers. Het Baymard Institute, een gerenommeerd bedrijf in UX-onderzoek voor e-commerce, stelt dat 44% van de productpagina’s geen positieve gebruikerservaring biedt. Dit betekent dat bijna de helft van de beoordeelde websites matig of negatief scoort op klantervaring. Een negatieve klantervaring kan leiden tot het verlies van een klant, die het product niet koopt of naar een concurrent gaat. Maar wat maakt een productpagina goed of slecht? Hieronder volgen enkele voorbeelden van goede en verbeterbare productpagina’s.
Een goede productpagina heeft deze vaste onderdelen
Een productpagina moet een aantal standaardonderdelen bevatten, aangevuld met productgerelateerde informatie, zoals een maattabel bij kleding. Dit zijn de verwachte onderdelen op een productpagina:
Verwachte standaard onderdelen op een productpagina
Product titel
Product foto’s (meerdere)
Product omschrijving
Specificaties van het product
Prijs
Beschikbaarheid
CTA button om te bestellen / reserveren
Verzend- en retourinformatie
Reviews van het product
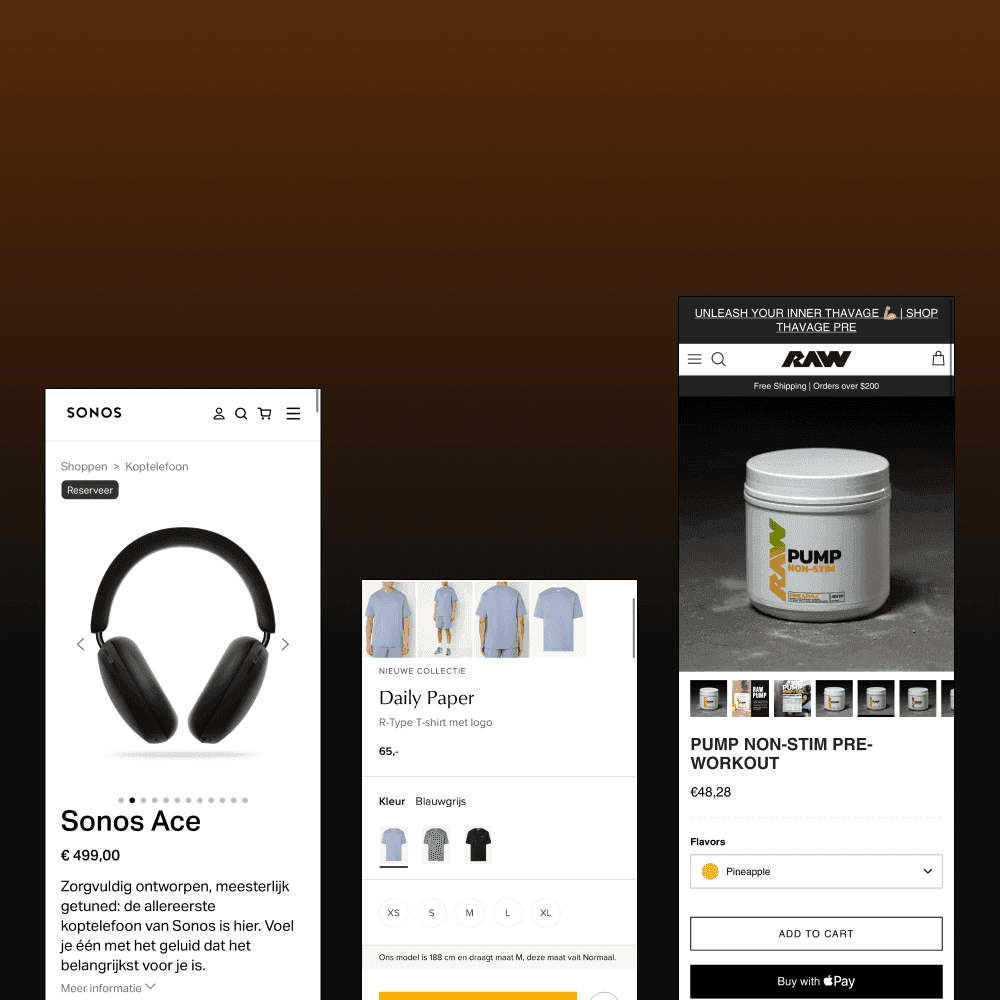
Deze informatie moet gemakkelijk te vinden zijn. Een klant mag niet hoeven zoeken. We beginnen met een voorbeeld van Sonos.
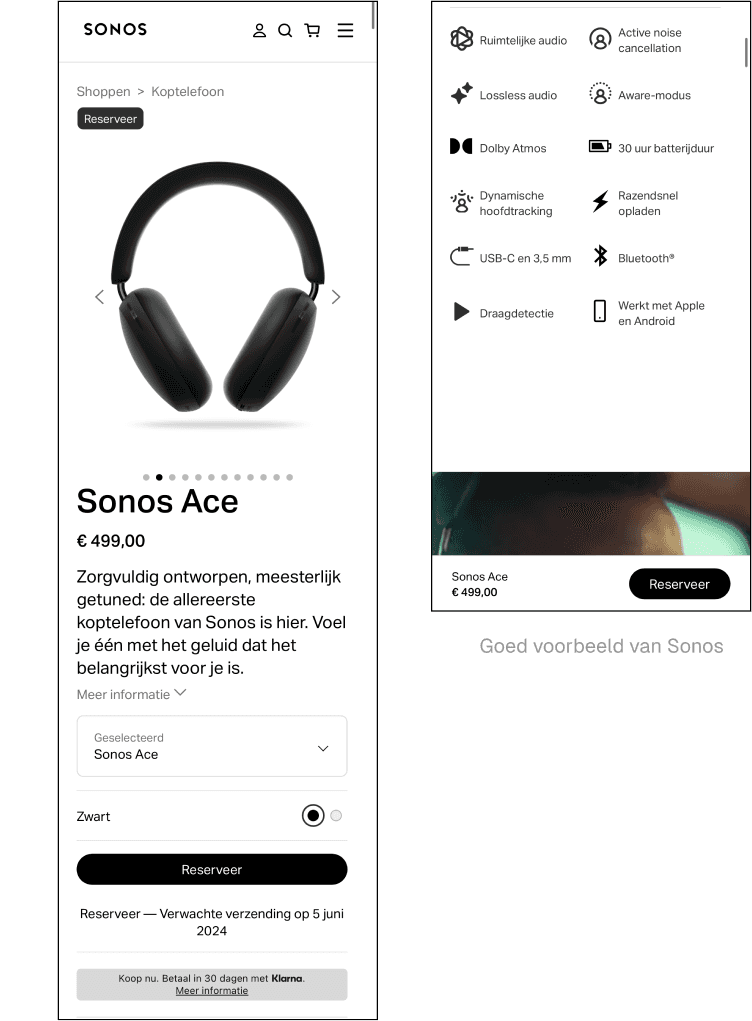
Sonos heeft een sterke productpagina
Zij hebben onlangs hun nieuwe koptelefoon gepresenteerd en dit is de productpagina die ze hiervoor gebruiken. Een uitstekend voorbeeld van een productpagina en hier is waarom.
Duidelijke productafbeeldingen en ruim 10 hoge kwaliteit afbeeldingen
Direct de prijs getoond
Heldere productomschrijving (wat is het product incl. wat het product ‘goed’ maakt)
Product variaties zijn aanwezig, niet direct zichtbaar. Dat is nog wel een kans.
Een duidelijke reserveer button
Duidelijke informatie over de verzending onder de reserveer button. Een goede plek om dit te tonen.
Product features zijn duidelijk weergegeven.
Sonos biedt een goed voorbeeld van een mobiele productpagina. Bijna alle informatie is te vinden binnen één of twee keer scrollen, wat het gebruiksgemak vergroot.

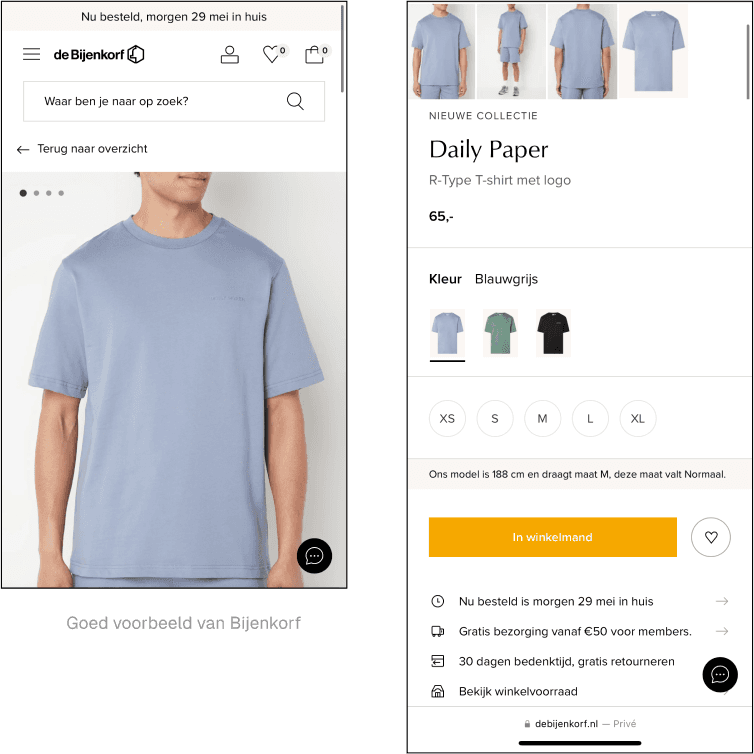
De productpagina’s van Bijenkorf zijn helder en gestructureerd
Bij Bijenkorf snappen ze ook hoe een goede productpagina in elkaar zit. Alle eerder genoemde elementen zijn aanwezig en dat maakt deze productpagina sterk. Zie hieronder waarom:
Meerdere hoge kwaliteit product afbeeldingen
De prijs wordt duidelijk weergegeven
Product variaties direct zichtbaar a.h.v. afbeeldingen. Erg sterk
Duidelijke “In winkelmand” button
Heldere verzend- en retourinformatie
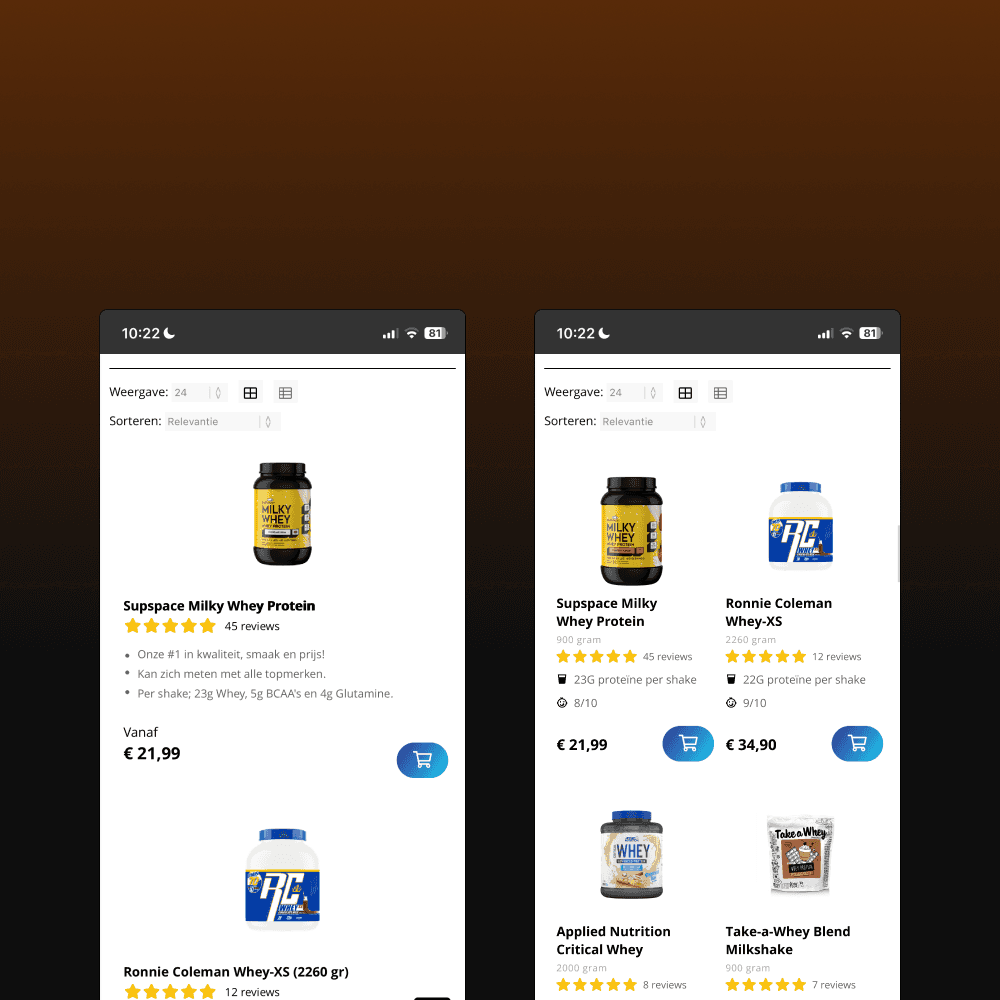
Bijenkorf toont productvariaties direct met mini-afbeeldingen. Dit maakt het voor de klant gemakkelijk om opties te zien en te kiezen.

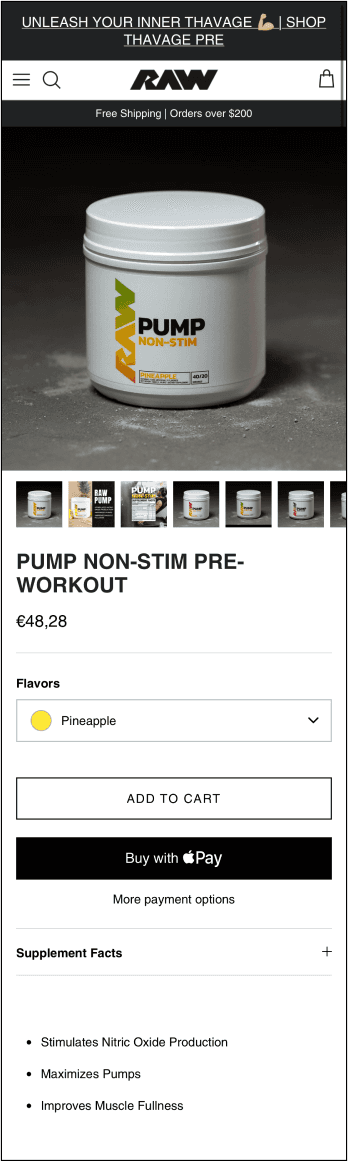
Hoe RAW Nutrition de productpagina nog wel kan verbeteren
RAW Nutrition is het sportvoedingsmerk van de Canadese bodybuilderChris Bumstead. In dit voorbeeld kijken we vooral hoe een productpagina eruit ziet, waar nog wel wat kansen liggen om te verbeteren in gebruikersgemak. Hieronder zie je wat erop deze productpagina nog wel te verbeteren valt:
Ontbrekende productbeoordelingen, essentieel in een competitieve markt
Productvariaties aanwezig, maar niet direct zichtbaar
Geen informatie over verzending of retouren
Geen overtuigende producteigenschappen
Een productpagina die in de basis al zeker wat dingen goed doet, maar waar ook nog veel kansen liggen om te verbeteren. Er ontbreken een aantal essentiële elementen, zoals de beoordelingen en de informatie over verzending, die ervoor zorgen dat klanten die mogelijk als minder prettig ervaren en elders ook gaan kijken.

Handige take-aways voor een productpagina
Na het bekijken van goede en minder goede voorbeelden, weet je wat belangrijk is voor een productpagina. Deze moet continu worden verbeterd. Gebruik deze checklist voor het verbeteren van je productpagina:
Duidelijke producttitel en korte omschrijving
Hoge kwaliteit afbeeldingen
Duidelijke prijs en koop-/reserveerknop
Direct tonen van productvariaties
Verzend- en retourinformatie tonen
Reviews van het product tonen
Belangrijke producteigenschappen weergeven
Zorg dat bovenstaande informatie gemakkelijk vindbaar is
Gebruik deze lijst om je productpagina’s te verbeteren. Voor meer inspiratie kun je kijken bij het Baymard Institute. Zij bieden vaak goede voorbeelden en toelichtingen, getest met klanten. Handig voor verdere optimalisatie van je webshop!
Andere interessante artikelen over UX design
29 juni 2024
Waarom de eerste indruk op je website zo belangrijk is?
In dit artikel bespreken we waarom de eerste indruk zo belangrijk is en geven we tips over hoe je een sterke eerste indruk kunt maken met je website.

28 juni 2024
Hoe help je een klant een keuze te maken op een categoriepagina?
Een categoriepagina is een belangrijk onderdeel in het vinden van het juiste product voor een klant.

10 juni 2024
Wat is er voor klanten belangrijk op een productpagina bij een beslissing?
De productpagina is de belangrijkste drijver van je conversie. Zorg ervoor dat deze gebruiksvriendelijk is ingericht.